這篇講的是我一開始學 WebGL 時覺得抓不到施力點,
一直無法順利學習的心得
若這篇讀得太痛苦,可直接看下篇,
我目前學習與運用 WebGL 的方式
我一開始的學習方法:
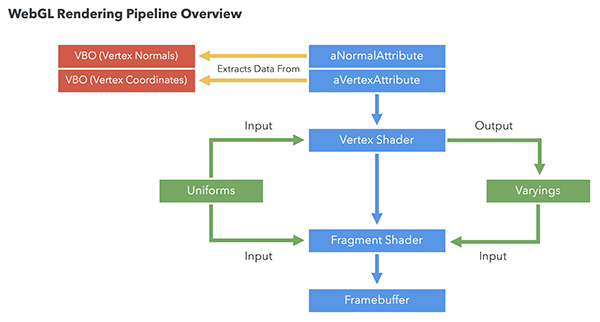
完整 WebGL Rendering Pipeline
全部都是沒看過的東西...
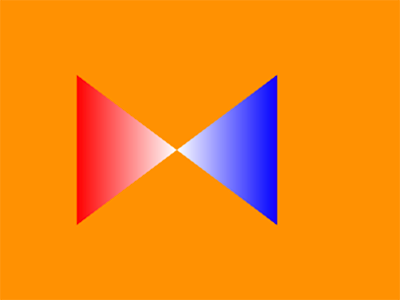
兩個上色的純 WebGL 三角形
看似簡單三角形的實作,需要寫不少程式碼
(由於程式碼約 200 多行,先不貼在本篇裡)
不只步驟多,也幾乎都是不熟悉的指令
純 WebGL 好像很硬...換個方式學學看
在 PixiJS 與 three.js 的範例裡,都有使用 Shader
webgl_buffergeometry_rawshader
直接點開原始檔!
<script id="vertexShader" type="x-shader/x-vertex">
precision mediump float;
precision mediump int;
uniform mat4 modelViewMatrix; // optional
uniform mat4 projectionMatrix; // optional
attribute vec3 position;
attribute vec4 color;
varying vec3 vPosition;
varying vec4 vColor;
void main() {
vPosition = position;
vColor = color;
gl_Position = projectionMatrix * modelViewMatrix * vec4( position, 1.0 );
}
</script>
<script id="fragmentShader" type="x-shader/x-fragment">
precision mediump float;
precision mediump int;
uniform float time;
varying vec3 vPosition;
varying vec4 vColor;
void main() {
vec4 color = vec4( vColor );
color.r += sin( vPosition.x * 10.0 + time ) * 0.5;
gl_FragColor = color;
}
</script>
嗯...
註:
上方程式碼僅列了 Vertex Shader 與 Fragment Shader
但其實可從uniform與attribute這兩個 Storage Qualifiers 裡看出,
JavaScript 會將 position、color、
modelViewMatrix、projectionMatrix、time
這五個屬性帶進 Shader 裡
與全部手刻時遇到的問題差不多,但難度可能相較就好一些
上列這個是 three.js 的範例,
three.js 處理掉一些 WebGL 必須要寫的寫法
但也同時需要學習 three.js 怎麼寫 Shader 的方法
再接著,就是要怎麼看懂與寫 Shader 了

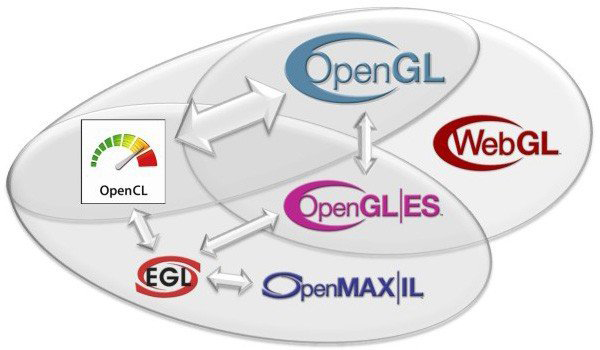
WebGL 有一些親戚,也可找資源來看看
有些部分共通,但有些有差
即使都是寫 Shader,
在 Unity 裡寫 Shader 與在 WebGL 裡寫 Shader 仍然有些差異
1: 介紹純 WebGL 的寫法後,
接著介紹 WebGL 寫鏡頭運算(矩陣運算)、
光源、光源在物件上反射的數學公式
不是很容易學習 (如 Phong著色法)
而且也像是 library 裡已經實作了的功能 (重新刻輪子)
如果可以,我也希望我的數學超強啊...orz
2: 另一種在介紹完 WebGL 的基本後,
介紹 library 的使用 (如 three.js)
由於 Shader 只管畫圖:
教練,Hello World 後的難度怎麼一下變高這麼多 QQ
